Custom code works on all paid plans (except for the archived Creator plan). With a Free plan, you can see working code in Preview mode but not in a published project.
We recommend enlisting a professional web developer to work with Code Injection—Readymag support won’t be able to assist with custom code issues.
With MightyForms, you can create custom forms and surveys. To embed them in your Readymag project, please follow these steps:
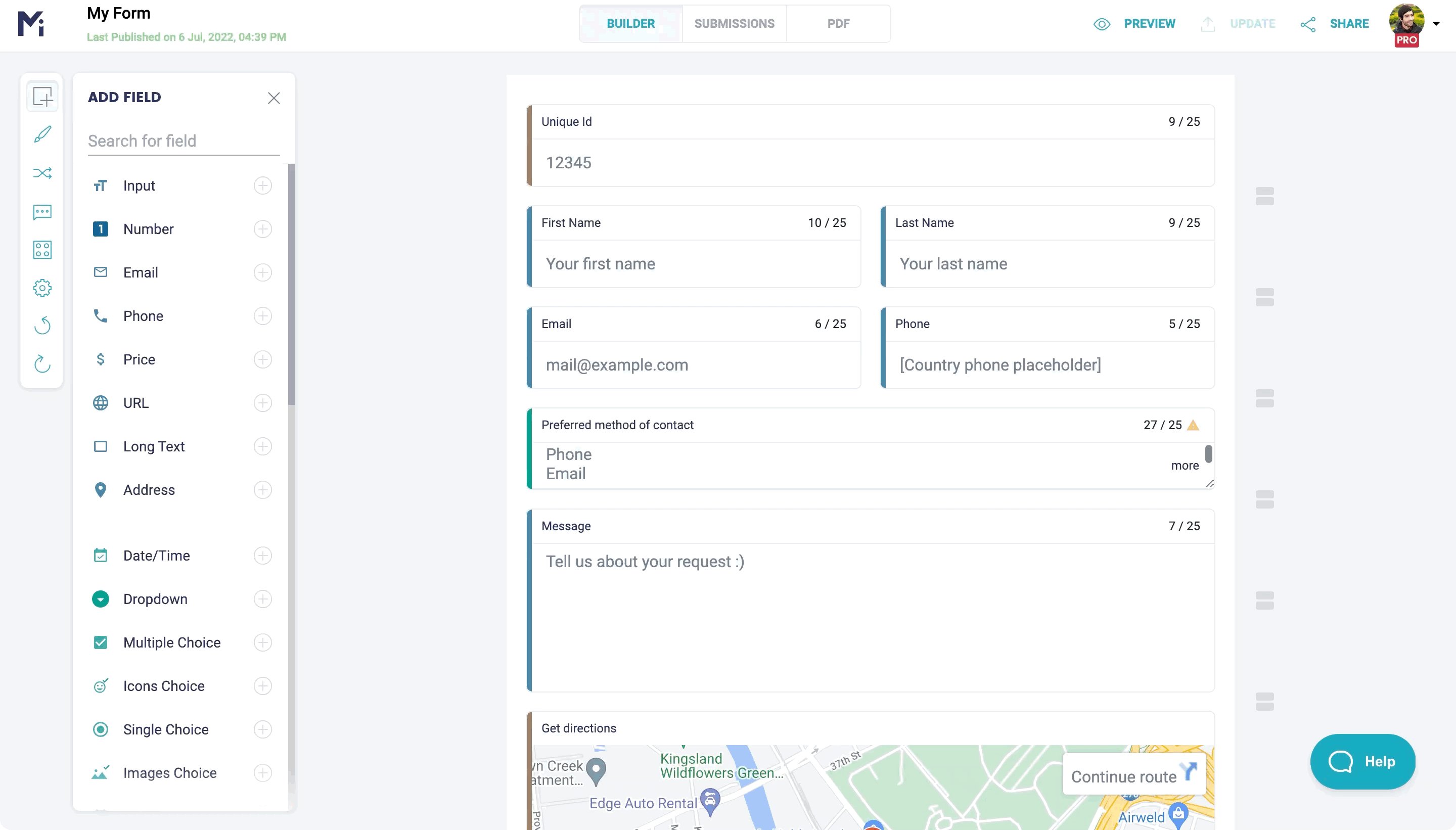
- Sign up with MightyForms and create a form.
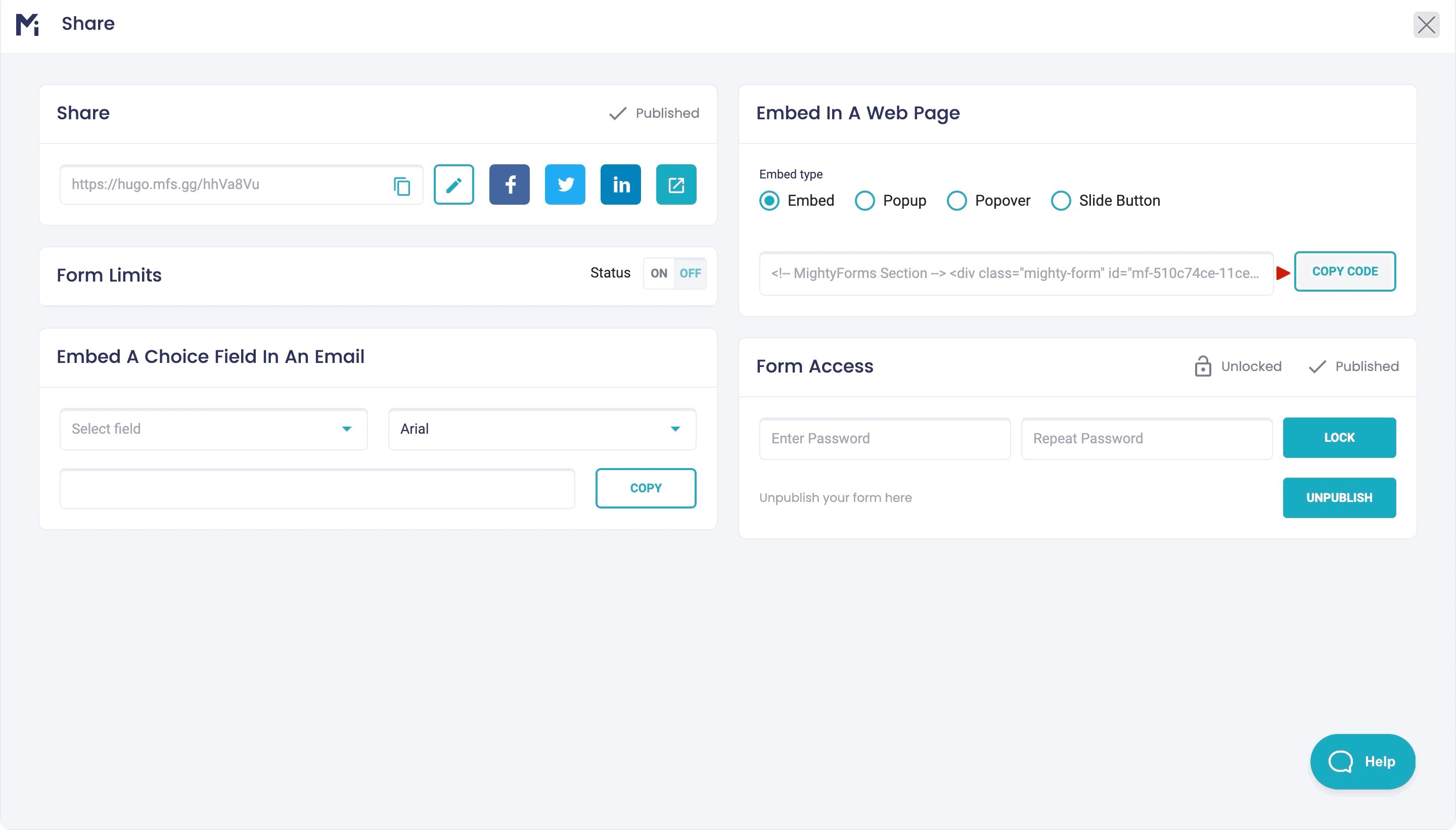
- Click ‘Share’ in its settings and copy the embed code of the desired Embed type.
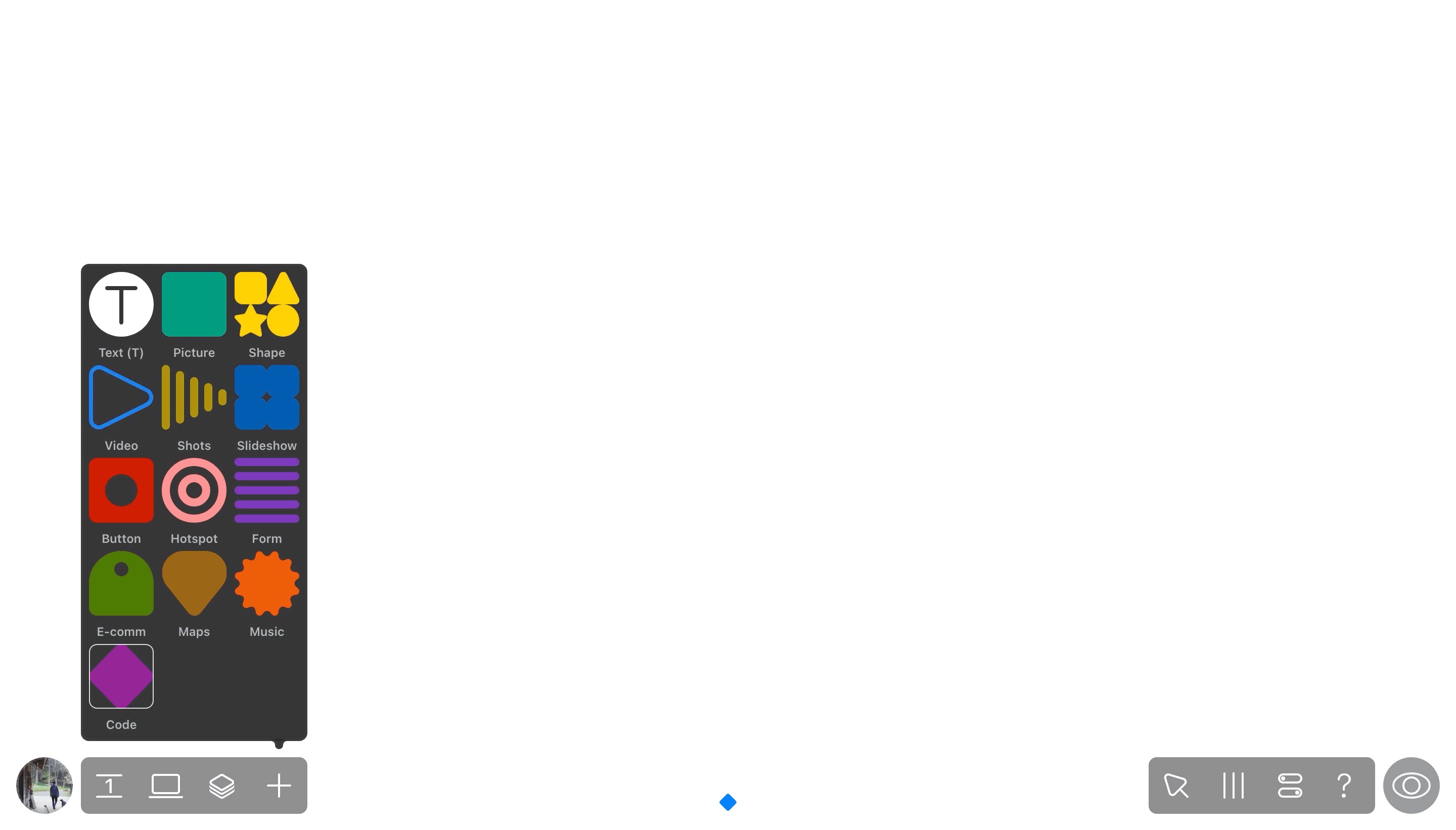
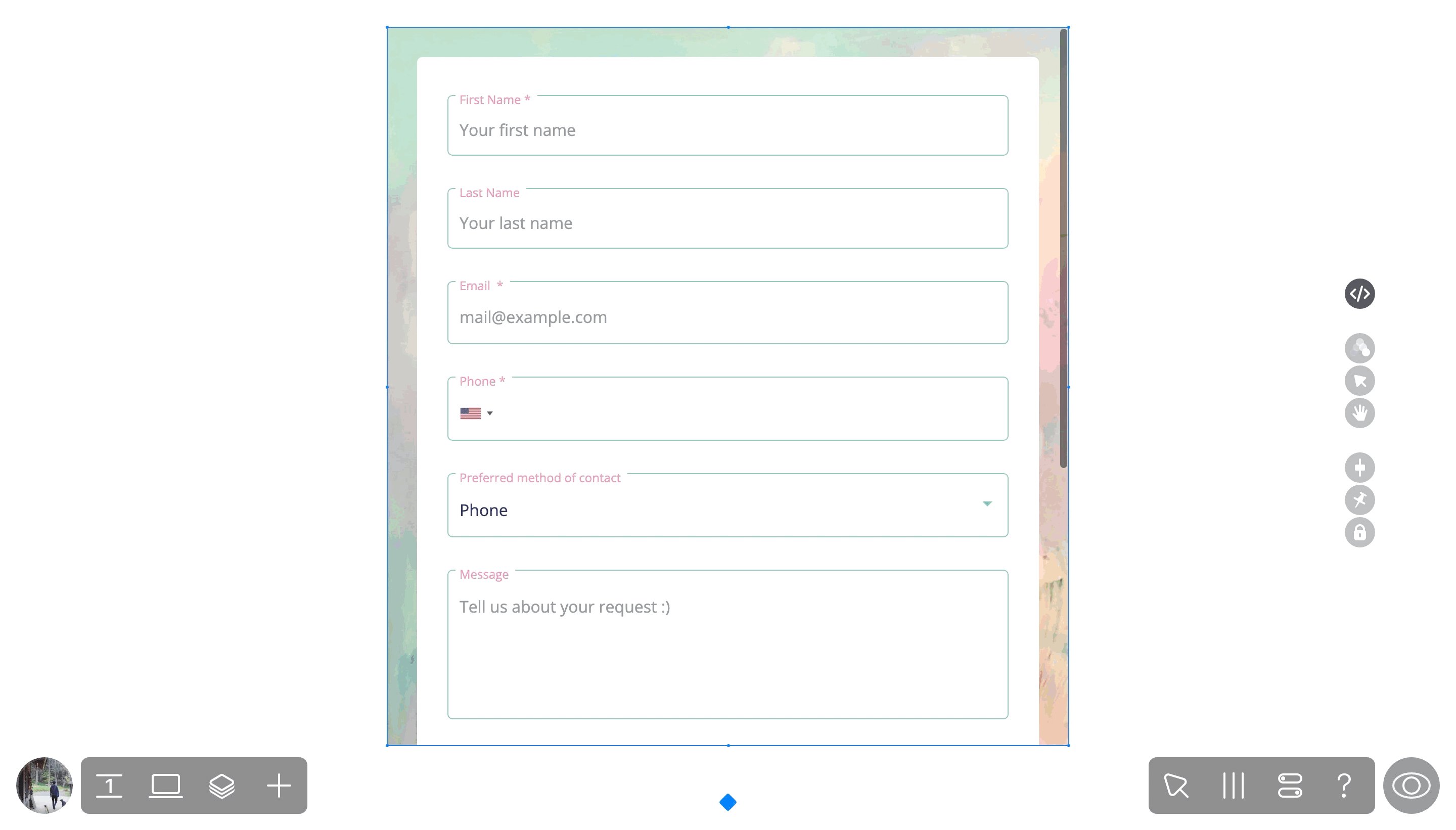
- Open your Readymag project and add the Code widget. Paste the code from MightyForms into the Widget code section and click 'Save & Close'.

To learn more, please refer to the official MightyForms documentation.