Custom code works on all paid plans (except for the archived Creator plan). With a Free plan, you can see working code in Preview mode but not in a published project.
We recommend enlisting a professional web developer to work with Code Injection—Readymag support won’t be able to assist with custom code issues.
With Calendly, you can share your calendar with your website visitors and streamline the scheduling.
To embed it in your Readymag project, please follow these steps:
- Sign up with Calendly and set up your events.
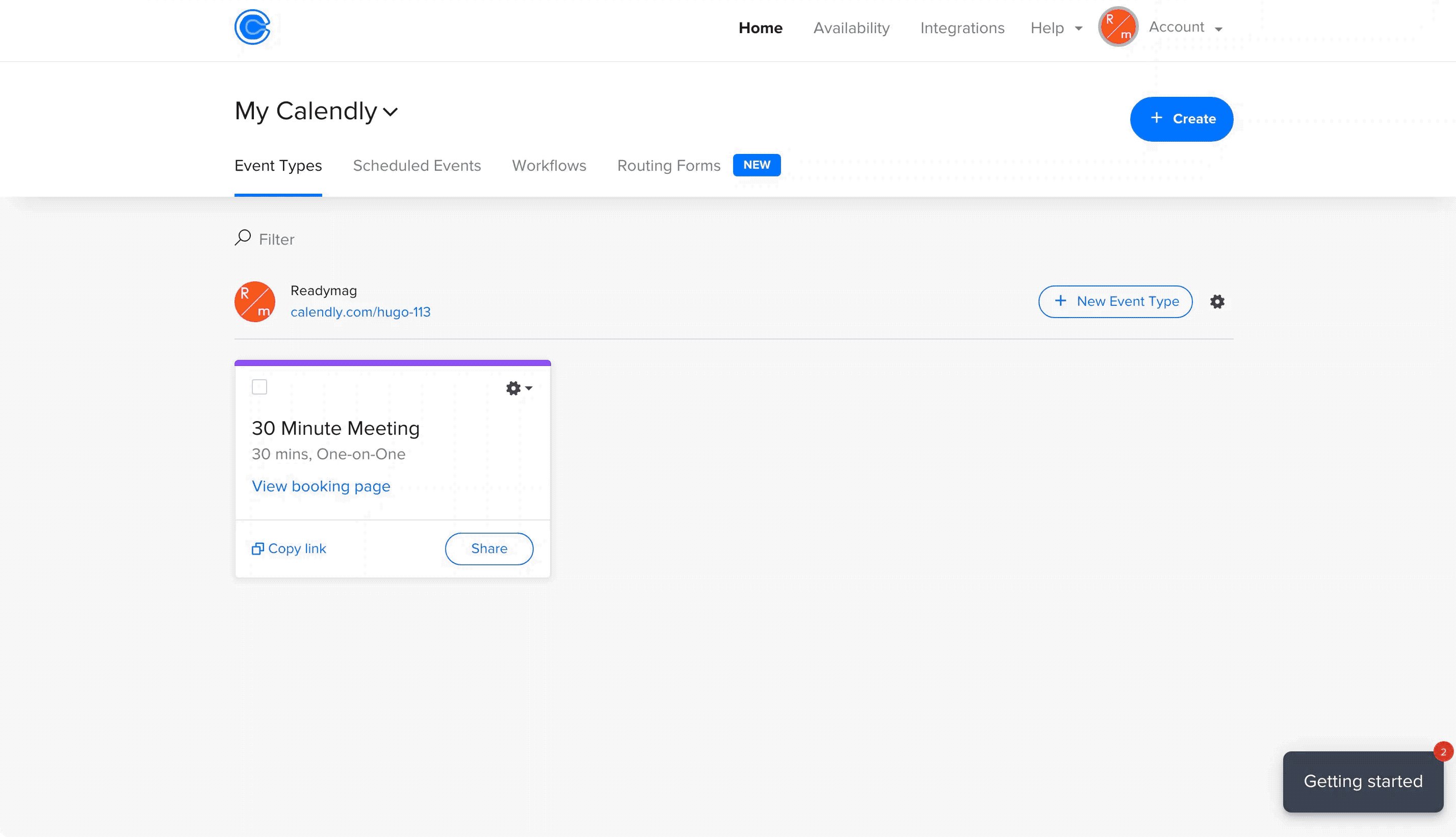
- Click Share next to the event type you want to embed.
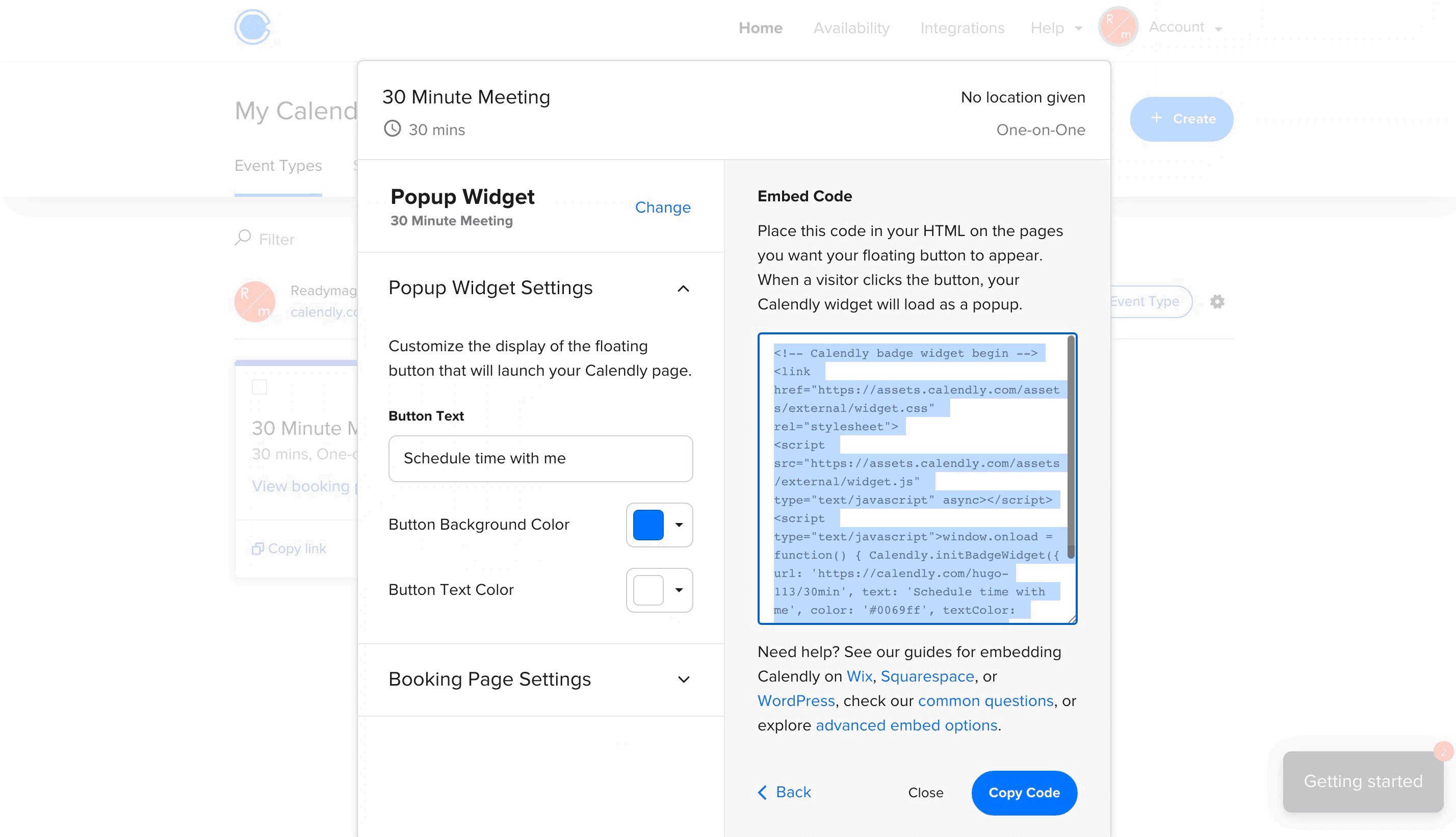
- Select the type of embed and copy the code.
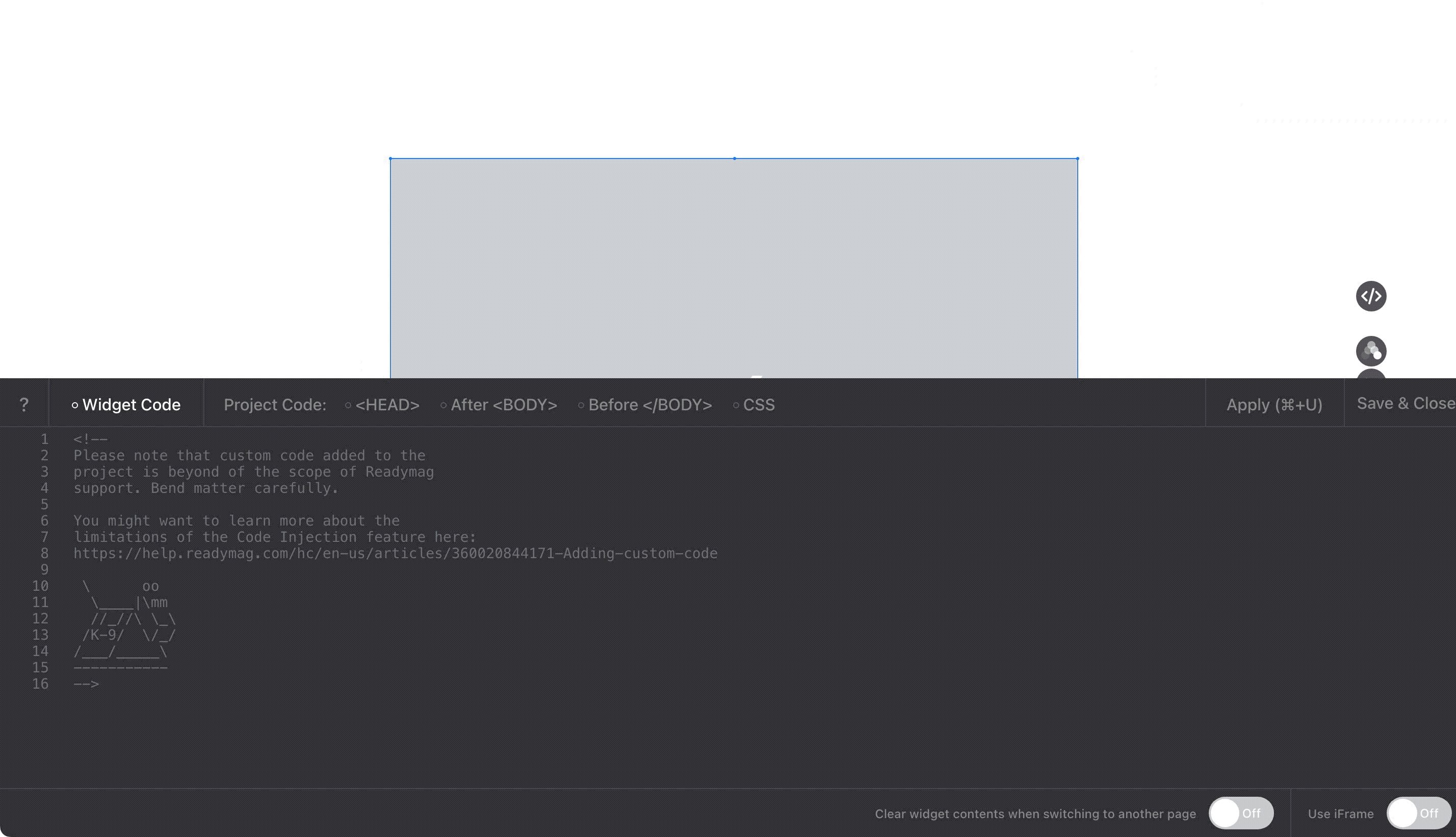
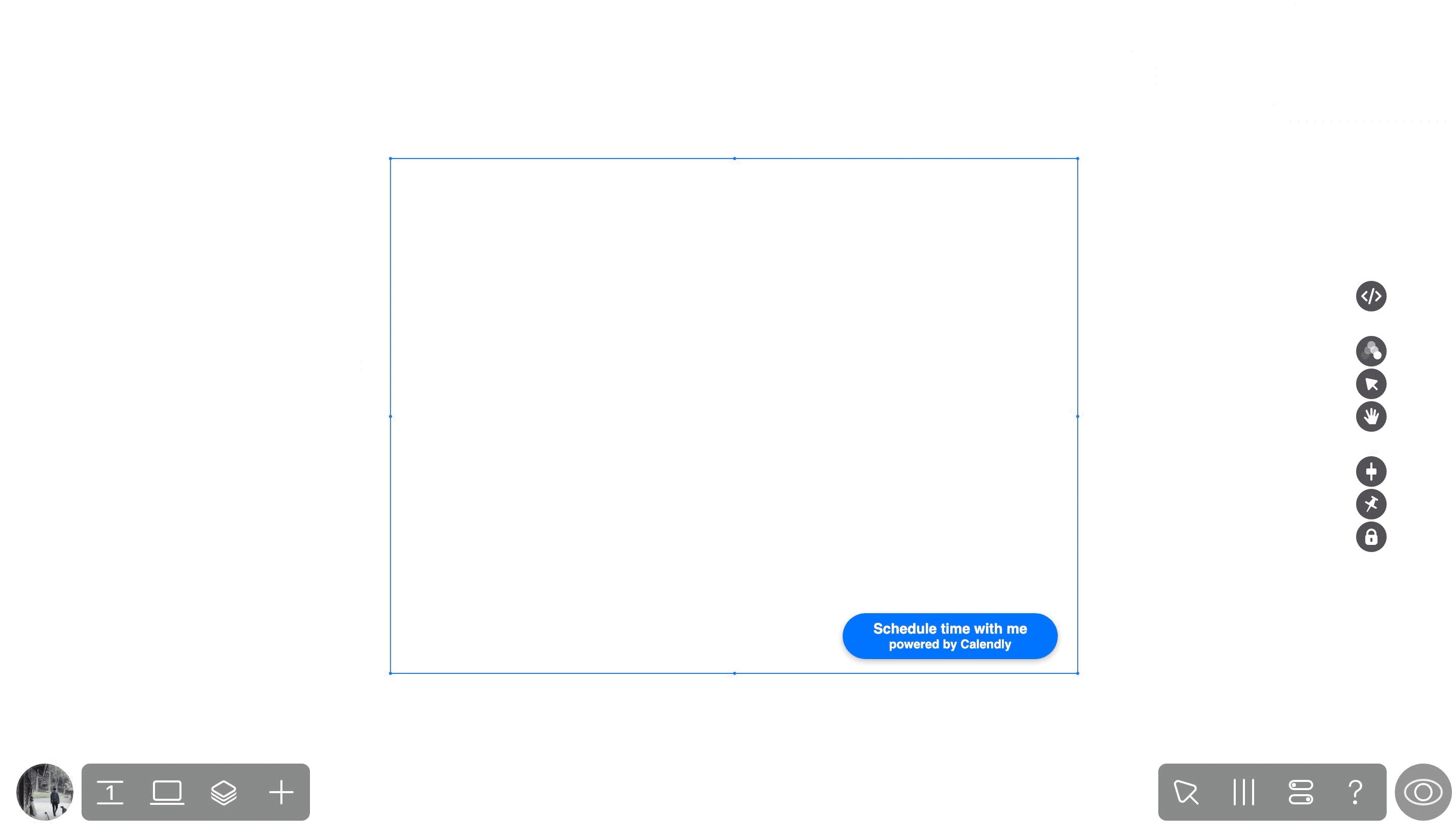
- Open your Readymag project and add the Code widget. Paste the code from Calendly into the Widget code section and click Save & Close.

To learn more, please refer to the official Calendly documentation.