You can position widgets simply by dragging and dropping them within your layout. In some cases, you may need widgets to stick to a particular spot in a layout—that’s where the Position attribute comes in handy.
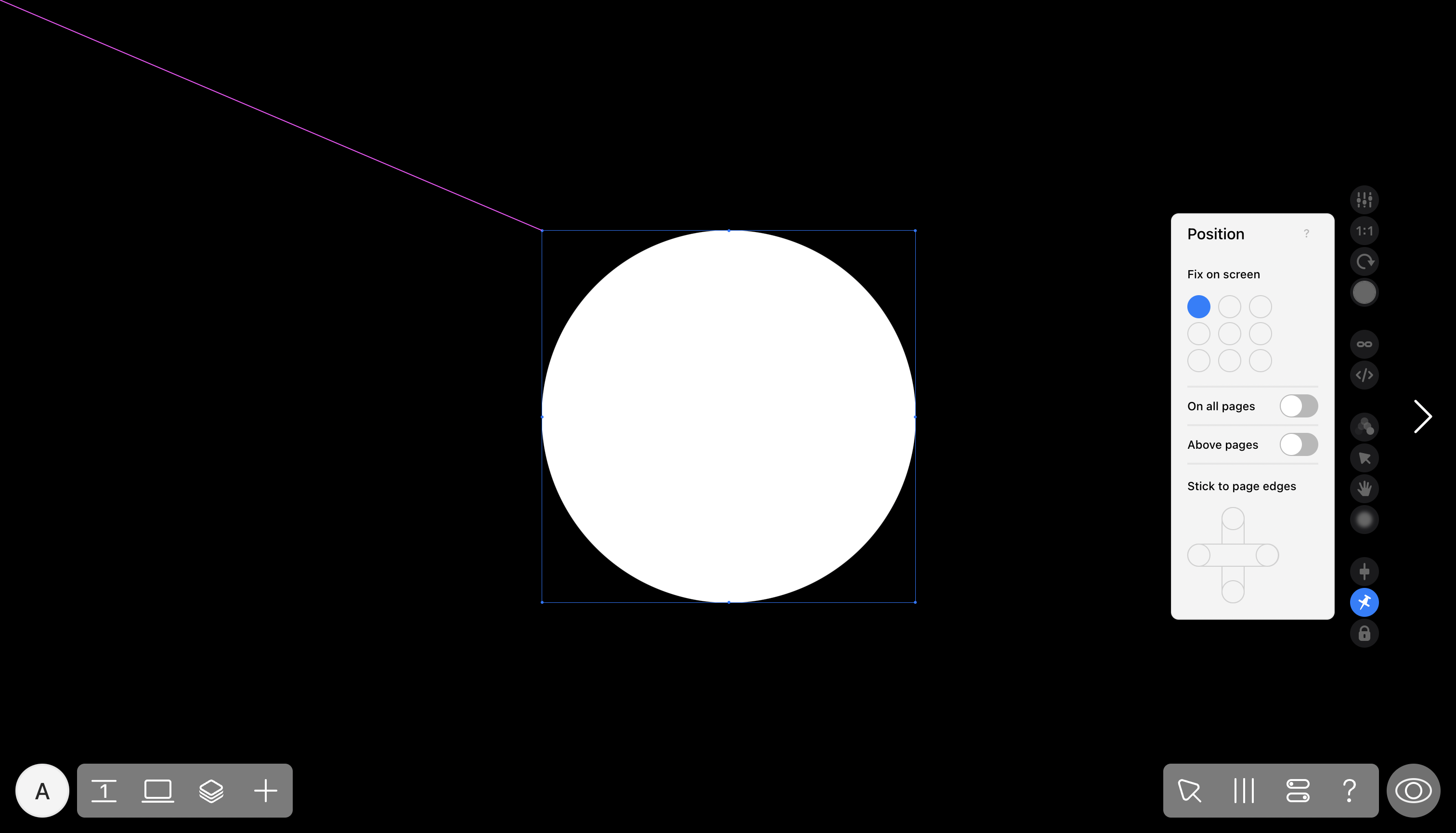
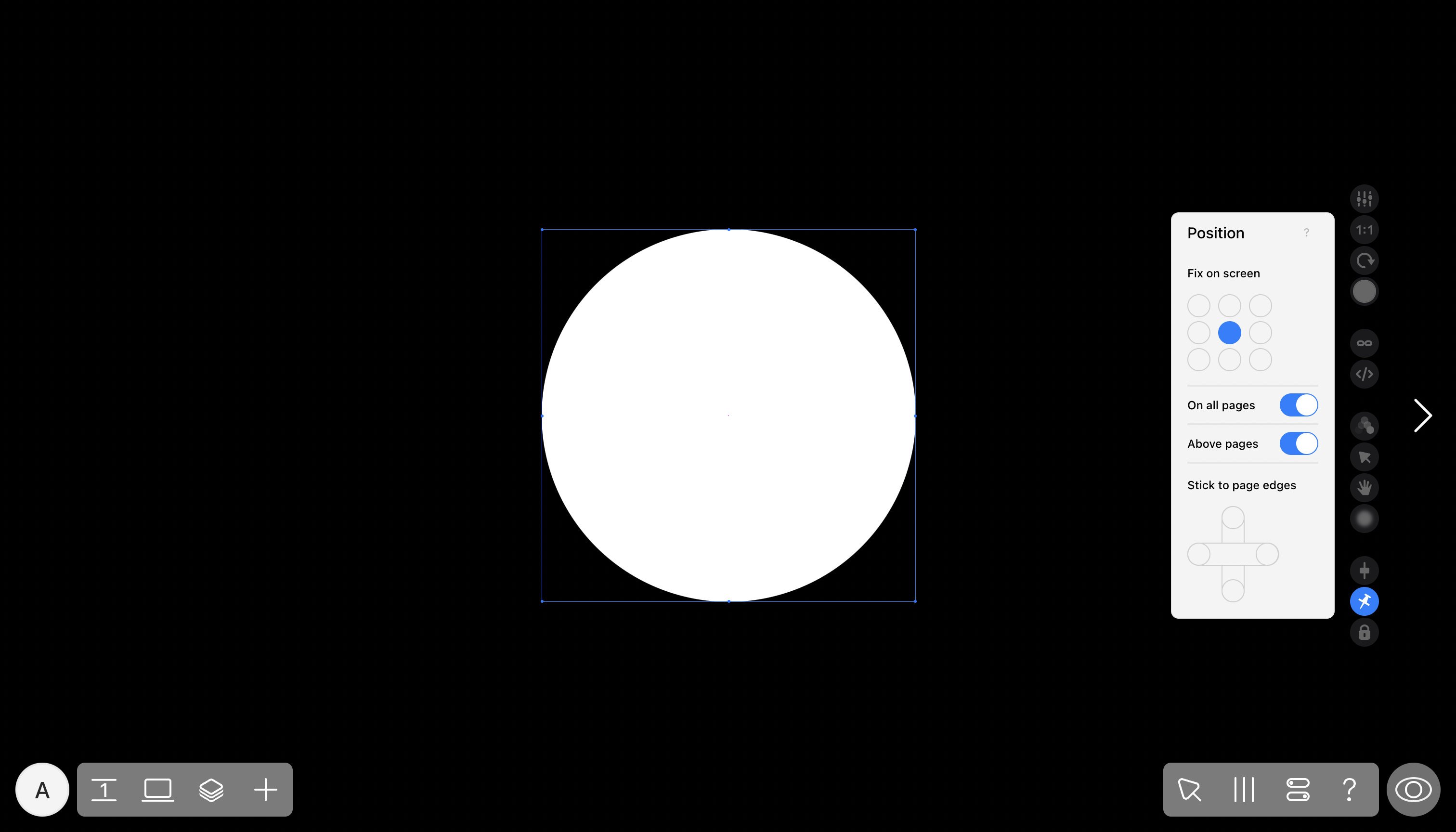
Fix on screen
These widgets remain ‘fixed’ to one of the edges, a corner, or the center of the screen, regardless of the browser window size. If the page is scrolled down, a fixed widget will remain on the screen and follow the scroll throughout the current page.

Once the setting is enabled, a widget will automatically appear in the top layer of your layout (shown as ‘front fixed’ in the Widgets panel). To move it to the bottom layer, simply drag it in the Widgets panel to the very bottom of the widgets list.
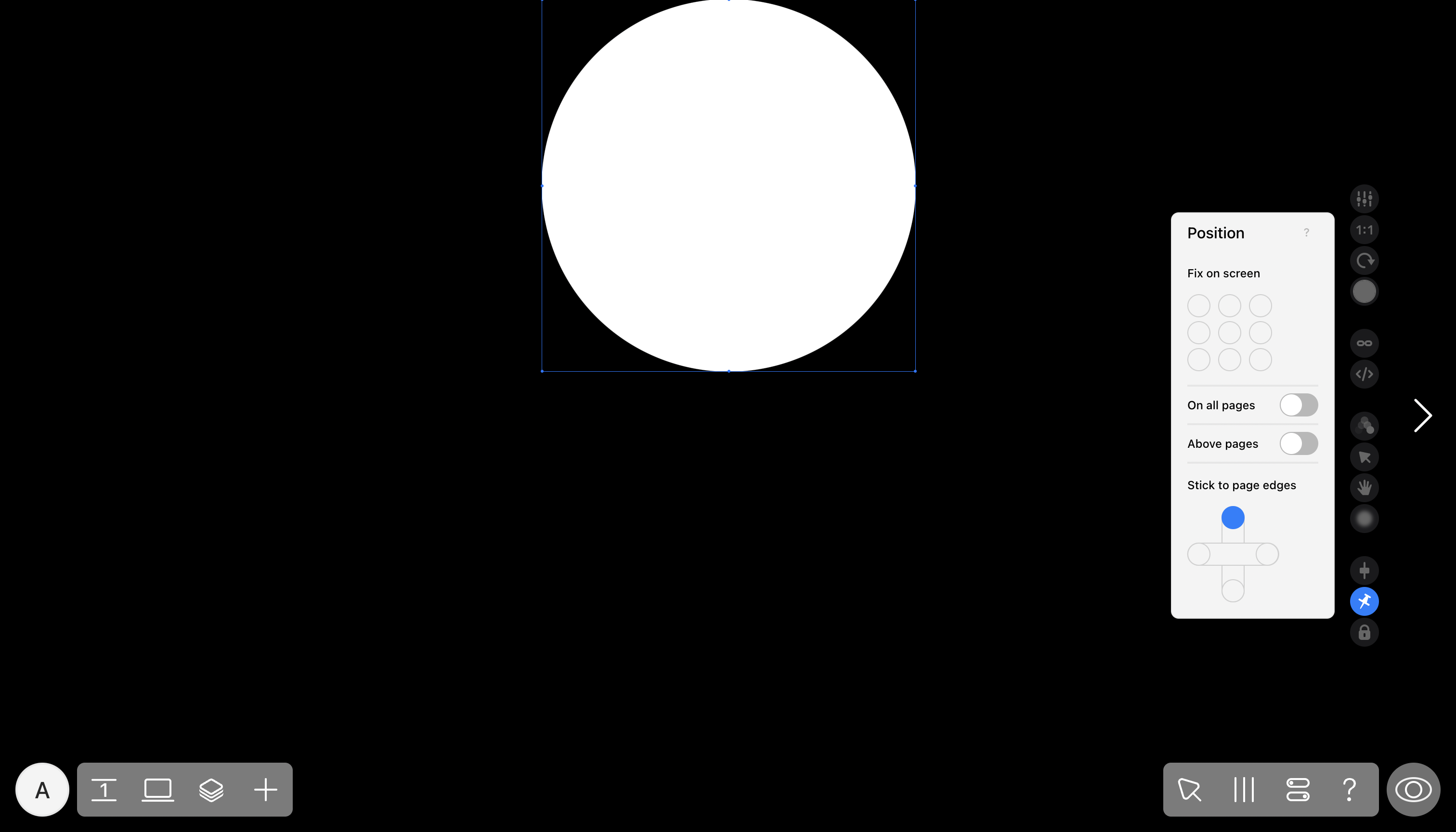
Stick to page edges
These widgets remain pinned to the Top or Bottom edge of the page or the Left/Right edge of the screen. Select one of the options in the Position panel. If the page is scrolled down, a pinned widget will remain with the rest of the content above the current screen. On every project page, a pinned widget is placed at the same distance from the edge.

When creating a mobile or tablet layout for a page Position attributes are transferred from the desktop layout.
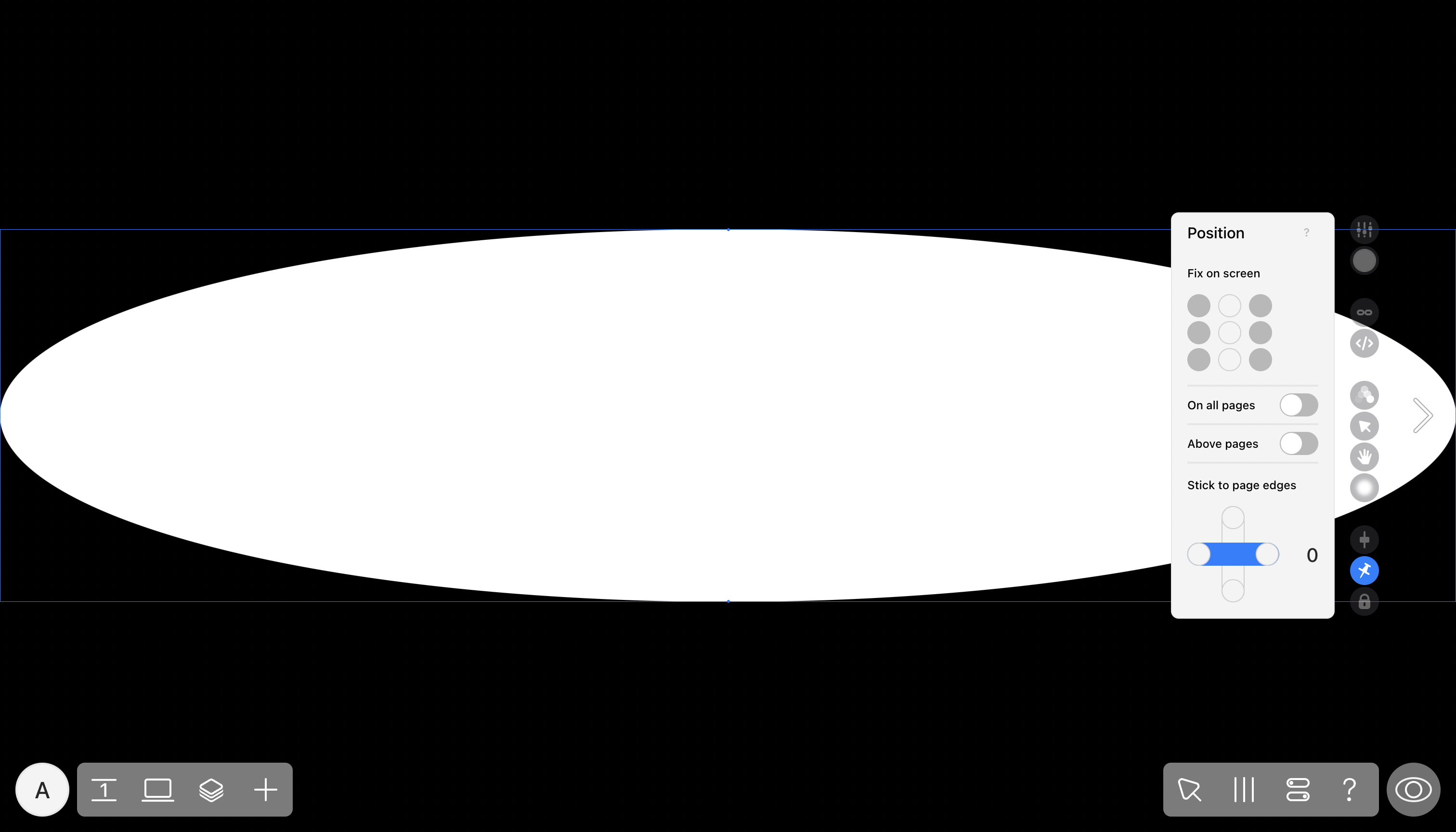
Full-width and full-height widgets
These widgets fill the entire screen width or page height. To apply full-page or full-height settings, click on the corresponding oval selector in the Position panel.

You can apply both settings to the same widget simultaneously. This way, the widget acts as a background but can be animated or used as an animation trigger.
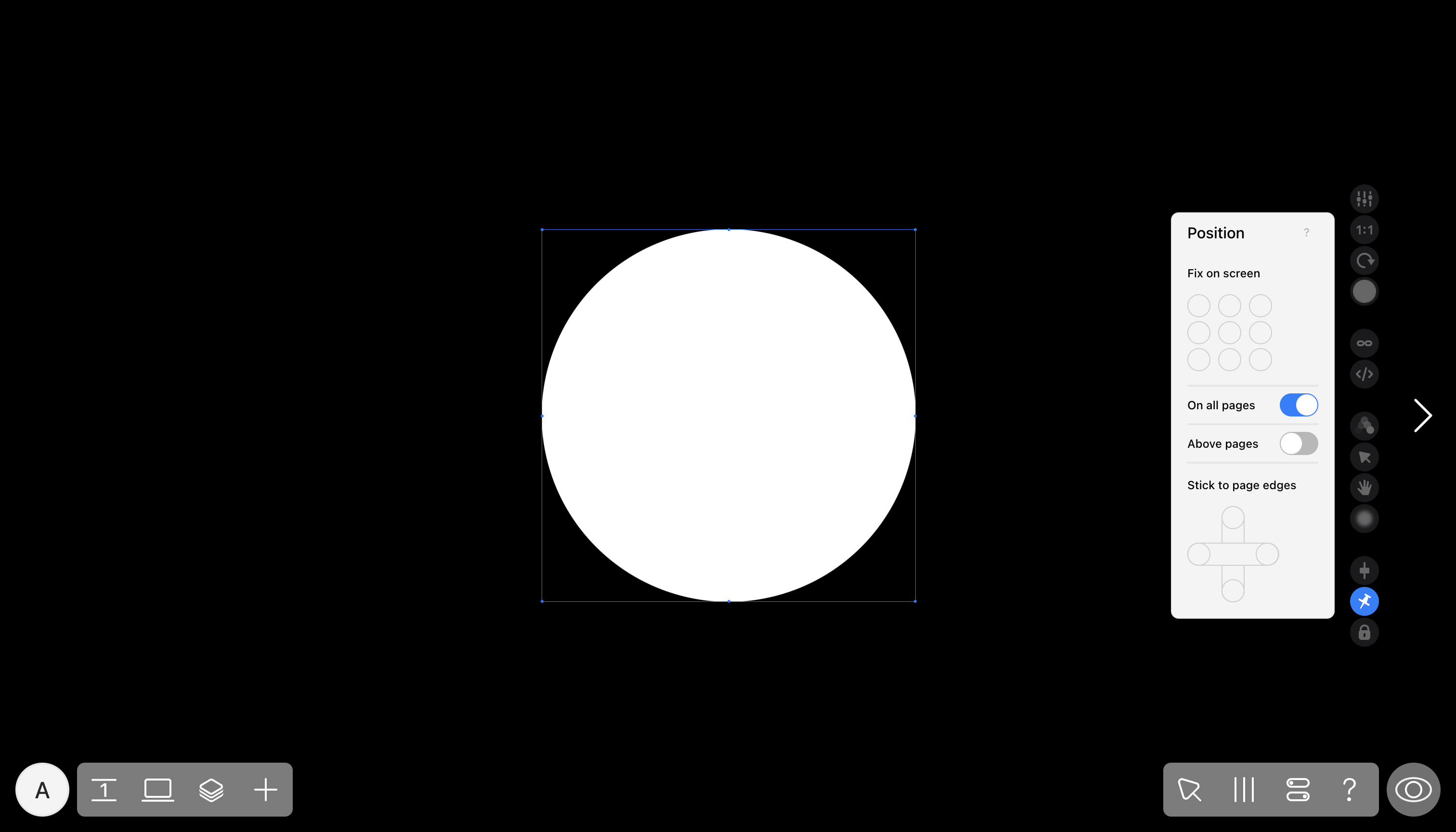
On all pages
This setting makes a widget global, which means it will appear on all pages of your project. Correspondingly, any changes to this widget will appear on all project pages.

If you want a widget to appear on several but not all pages click the eye icon next to the widget in the Widgets (Q) panel to hide it on any particular page. After you turn off the On all pages setting your widget will remain only on the current page being edited, not the original page where it was created. If the widget contains a Jump to Page Link, you can specify a special Current style for it in addition to standard Link and Hover styles.
Above all pages
Toggle Above Pages to make the global widget float over the pages when scrolling and navigating between pages.

You can hide the Above Pages widget on any page using the eye icon in the Widgets (Q) panel. It will fade out when your visitor is on the selected page and reappear in the same position on the next.
Toggling this switch automatically toggles the On All Pages switch as well.